
一個App的UI(使用者介面)設計往往是讓人決定是否對於這個程式留下印象、下載,進而去重複使用的關鍵,UI設計包含了整體的主題圖像與螢幕的配置以及使用的直覺性,吸引使用者注意,創造出良好的使用者體驗。
最近想要跟大家分享自己認為UI很有趣、很出色的一些程式,有些App的介面不一定是最符合大眾的使用習慣,太過於創新,有些則是追求簡單法則,功能性較為不足,但是最主要的還是要跟大家分享這些App在UI設計的「獨特性」以及功能的「專注度」。
今天就以天氣為主題介紹三支App,
人們使用天氣相關的App,最主要的目的非常簡單:
‧查看各地區目前的天氣及溫度。
‧未來天氣的預測。
就來看看下列的App如何針對這些目的來呈現介面吧!
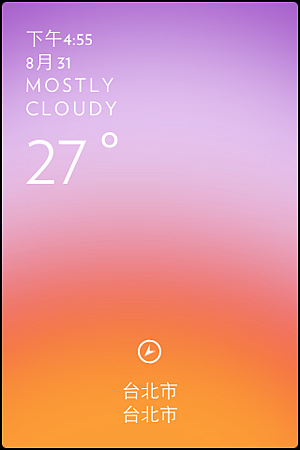
沒錯,WthrDial的畫面就是那麼的簡單,上方類似體重計的天氣圖示讓使用者一眼就能看見目前的天氣情況以及溫度,下方則是未來一週的天氣預測及攝氏與華氏溫度的切換鍵,WthrDial並沒有任何其他的頁面能夠切換地區,可能是想讓使用者專注在當地的天氣上吧(瞎猜)。
極簡的畫面,呈現目前的日期、時間、天氣及溫度,文字及icon都是簡單的白色線條構成,特別的地方在於背景的漸層不只是裝飾用的,在漸層的上方顏色代表著是目前天空的顏色,白天晴朗時當然天空是白色的,當天空開始下雨或是接近晚上時,顏色就會慢慢的改變,下方的顏色則是代表溫度,溫度越高色系越暖,完全將呈現的資訊視覺化,最多可以新增4個地區,每個地區的天氣一目瞭然。
在操作部分,手勢向上滑可以查看未來24小時的溫度及天氣變化,畫面左上角還會有時鐘顯示查看的時間,向下滑則是可以查看未來3天的天氣預報。
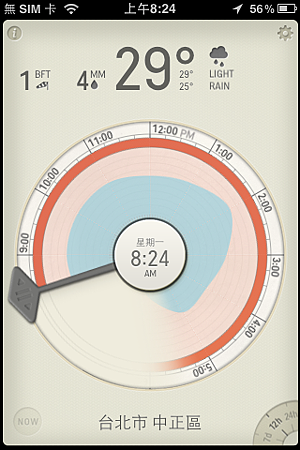
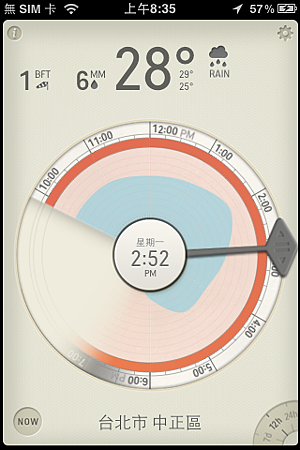
自己覺得一個好的icon設計能夠將App的主題及介面的呈現融合在其中,像是Partly Cloudy的icon上就將介面的圓形呈現結合,讓人一打開程式時就會有連貫性。
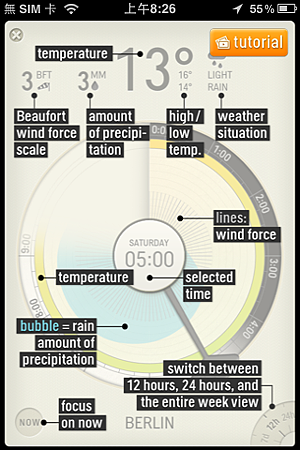
圓形的刻度代表著時間軸,拉動bar就能查看各時間的天氣數據,在圓形裡面會有水藍色的圖像以及直線的刻度,各代表了雨量及風向,圖像畫的呈現能夠更清楚各個時間雨量及風向的消長。
當然也可以改變時間的區間,觀察未來7天的天氣預測,在User Guide的部分也很清楚,這也是介面設計一個很重要的部分-讓使用者能夠在最短的時間內了解你的App如何使用。
只是在使用這支App時,讀取的速度稍慢了些,雖然UI設計很特別,但是也要注意效能問題可能也會導致使用者經驗的負面回饋。
就自己的觀察,在美國App Store市場,跟台灣比較不同的地方是,消費者對於特別介面設計以及簡單功能的App感到興趣,進而去付費下載使用的機率會比較高,所以像這次介紹天氣相關的App都頗受使用者歡迎,特別是Solar以及Partly Cloudy都曾經被Apple選為New and Noteworthy,雖然Apple評選的方式目前仍然是很大的謎,但或許介面的「獨特性」以及功能的「專注度」也是他們的標準之一呢(不負責任猜測)!
來源:
App Store / Utilities / WthrDial
App Store / Weather / Solar : Weather
App Store / Weather / Partly Cloudy



















 留言列表
留言列表